Blenderとシルエットで描く人物の影 (4)
思ったより長くなりましたが、このシリーズも今日で最終回です。はりきって行きましょう。
1.シルエットの作画

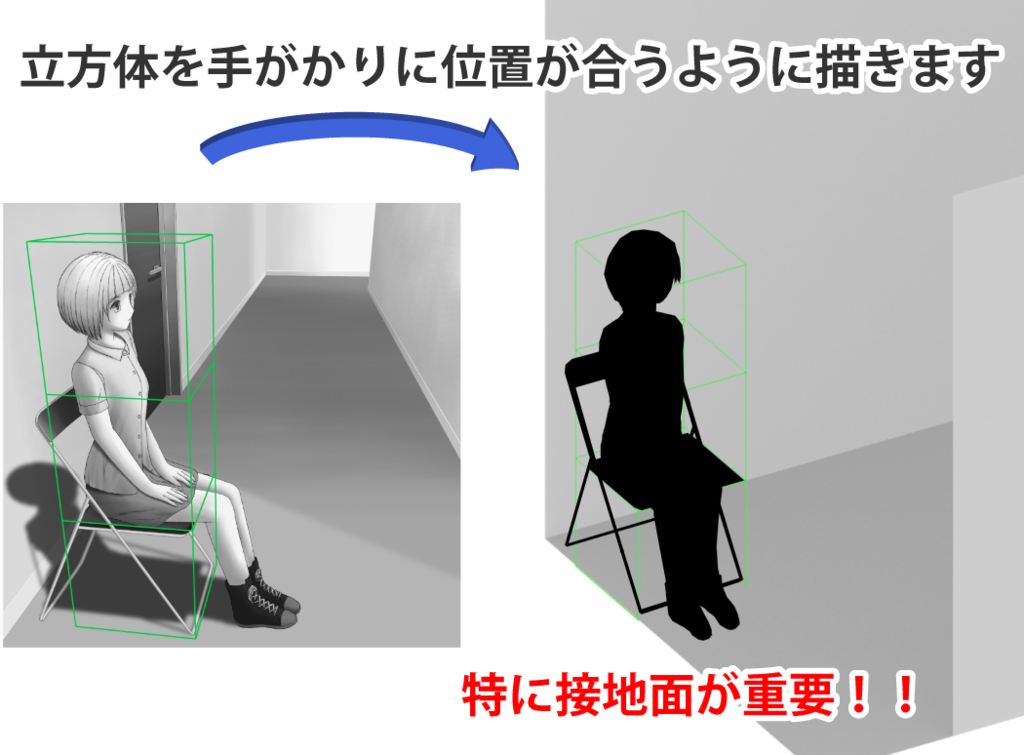
昨日撮ったCamera2のレンダリング結果を下絵にして、シルエットを描きます。このとき、元のイラストを見ながら、位置を合わせなければなりません。特に重要となるのが接地面です。具体的には、靴とパイプ椅子の前後の足ですね。ここがずれるとおかしな見た目となるので気合を入れるべきポイントです。と言っても最初はよくわからないので、とにかく描き上げることです。調整はあとからでもできるので。
今回はPhotoshopの多角形選択ツールを使って、囲って塗りつぶすの繰り返しで描きました。やたら角ばってるのはその辺が理由です。もちろん、どんな方法で描いてもいいです。アナログで描いてスキャンしてもいいですし。
しかし1つ問題があります。3Dソフトというのは基本的にベクタ形式でデータを管理しています。よって、シルエットも最終的にはベクタ形式で描く必要があります。こればかりはデジタルでやるしかありません。ソフトとしてはAdobe Illustratorに代表されるベクターグラフィックスソフト(ドロー系ソフトともいいます)を使うことになります。(私は使ったことないですが)フリーだとInkscapeあたりが有名どころです。あるいはBlender上で直接描くという手もあります。
今回は使い慣れているIllustratorを使いました。

作業としてはPhotoshopで描いた下絵を元に、上からなぞるだけです。さすがに角ばった部分は滑らかにしましたが。
Illustratorにはパスファインダーという機能があり、パスの一部をくり抜いたり、逆に合体させたりできます。このあたりを有効利用して1つの(複合)パスを作ります。
塗りつぶし色はBlenderに反映されます。最終的にシルエットはレンダリング対象から外すので、特に何色でも構いません。
2.シルエットの保存とインポート (SVG)
完成したらファイルを保存しますが、Adobe Illustrator標準のAI形式とは別にSVG形式でも保存してください。SVGとはScalable Vector Graphicsの略でベクタ形式の画像ファイルフォーマットです。
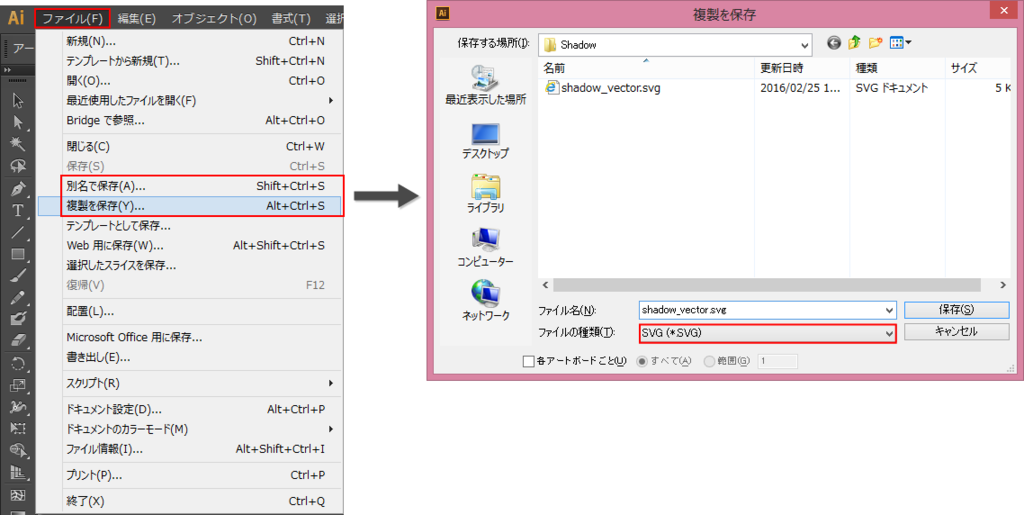
やり方としてはファイルメニューの「別名で保存」または「複製を保存」を使います。どちらも基本的に同じ機能ですが、「別名で保存」は編集中のファイル名が保存した名前に変更されます。ここでは「複製を保存」を使うことにします。

ファイルの種類でSVGを選んでください。ファイル名を適当に入力し、保存ボタンを押します。
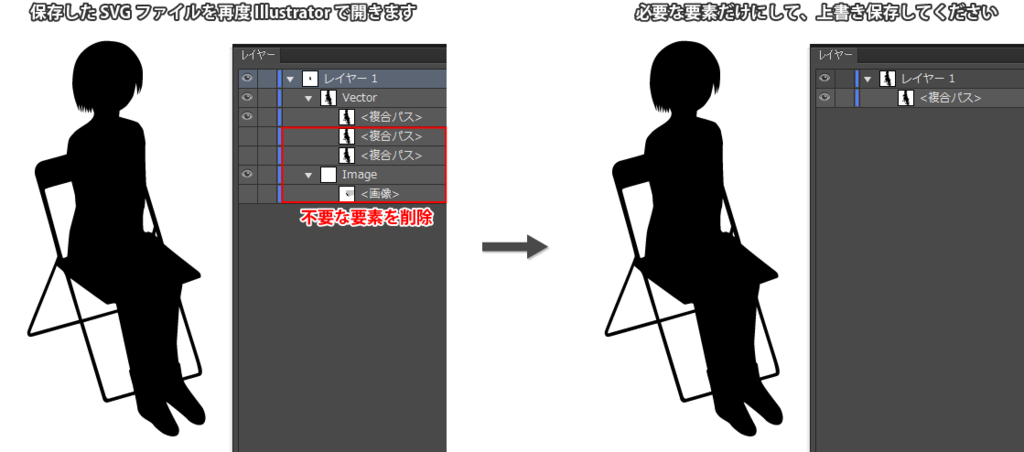
ここでもうひと手間あるのですが、保存したSVGファイルを再度Illustratorで開きます。

保険で過去に作ったパスを残している場合などは、これを削除する必要があります。もちろん消すのはSVGの方だけで、AIファイルの方はそのままで良いです。インポートしないパスを選択して削除してください。(レイヤーパネル下のゴミ箱アイコンをクリックします)
この作業をしておかないと、Blenderでインポートした際に、不要なパスまで読み込まれてしまいます。しかもどれがどれだか分からなくなったりします。(Illustrator上で非表示設定にしても、Blenderは無視して読み込みます)

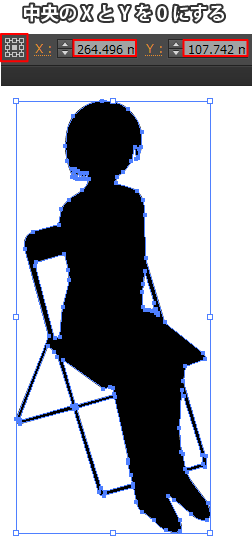
説明が前後してしまいましたが、保存前にパス中央のX座標とY座標を0に設定しておいた方が良いかもしれません。というのも、この座標もBlender側に反映されてしまうからです。Blender側で0に設定することもできますし、そもそも0でなければならないというものでもないですが、回転をかけるときに変にオフセットがかかっていると、シルエットがあらぬところに飛んでしまうこともありそうなので。
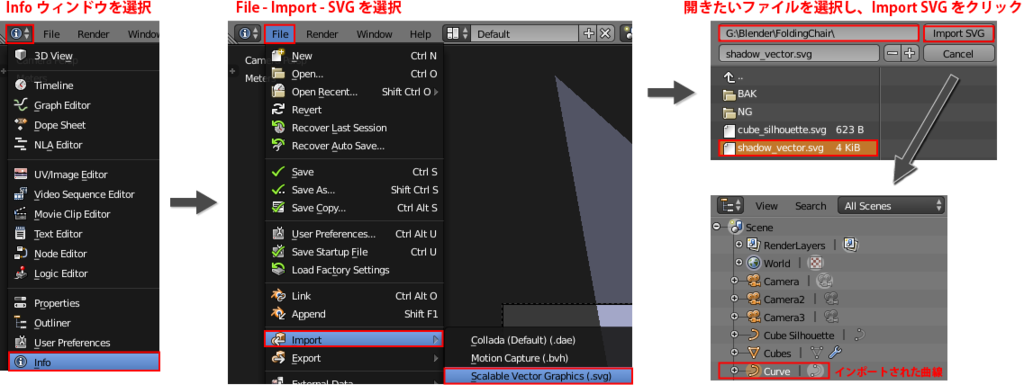
次はBlender側の操作になります。作ったSVGファイルをインポートします。デフォルトでは画面左上にあるInfoウィンドウを使いますが、もしInfoウィンドウが見当たらない場合は、ウィンドウ種別アイコンをクリックしてInfoウィンドウを選択してください。
次にInfoウィンドウのメニューからFile-Import-SVGを選択します。
ファイル選択画面が表示されますので、SVGファイルを選択して、Import SVGをクリックします。フォルダを変えたい場合は、上のテキストボックスにフォルダ名を入力してください。

ここまでの手順で、SVGファイルがインポートされ、アウトライナーウィンドウにCurveという名称の曲線が追加されます。すでにCurveというオブジェクトがある場合は、Curve.001等の名前になります。
3.Blenderの曲線について
ここで曲線について説明しておきます。Adobe Illustratorのパスは一般にベジェ曲線と呼ばれており、Blenderにも同じくベジェ曲線というオブジェクトがあるため、SVG経由でインポートした場合は、当然ながらベジェ曲線としてインポートされます。これはいわゆるメッシュではなくカーブと呼ばれています。メッシュは直線であり、カーブは曲線です。立方体、円柱、円錐、球などはメッシュであるため、曲線要素が一切ありません。
え? 円柱や球が直線? と思われるかもしれませんが、直線なのです。実際Blenderで円柱を作った場合、実際に作られるのは正32角柱などです。拡大すれば分かりますが、どこにも曲線要素はありません。モディファイアなどで滑らかにできるので、見た目上は限りなく円柱にできますが、データ上は直線の集まりなのです。
これに対し、カーブは本当に曲線のデータです。ここがメッシュとの違いです。しかし3DCGにおいて、曲線というのは扱い難い構造であり、実際Blenderでは通常の円柱オブジェクトの円の部分をベジェ曲線に置き換えるようなことはできません。曲線とメッシュをつなげた立体は作れないのです。(曲線に厚みを持たせて円柱としてレンダリングすることはできますけどね。データ構造的に円柱にすることができないという意味です)
4.シルエットの初期設定
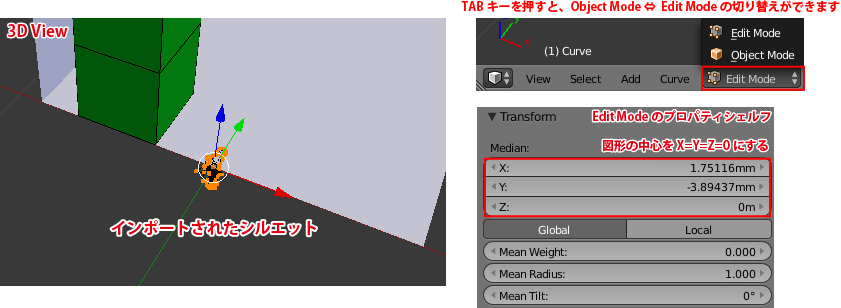
インポート後のシルエットは、位置も大きさも出鱈目なため、シーンに合わせた調整が必要ですが、まずは図形の中心を原点に合わせることから始めます。(この手順は必須要素ではないです)。3D ViewのメニューバーにObject ModeとEdit Modeを切り替えるリストボックスがあるので、これをクリックしEdit Modeに変更します。(3D VIEWウィンドウにマウスカーソルを置いてTABキーでも変更できます)

プロパティシェルフ内のTransformパネルにMedianという項目がありますので、ここのX,Y,Zを0に設定します。Illustrator上で(0,0)にしておいた場合は、多分0になってると思います。
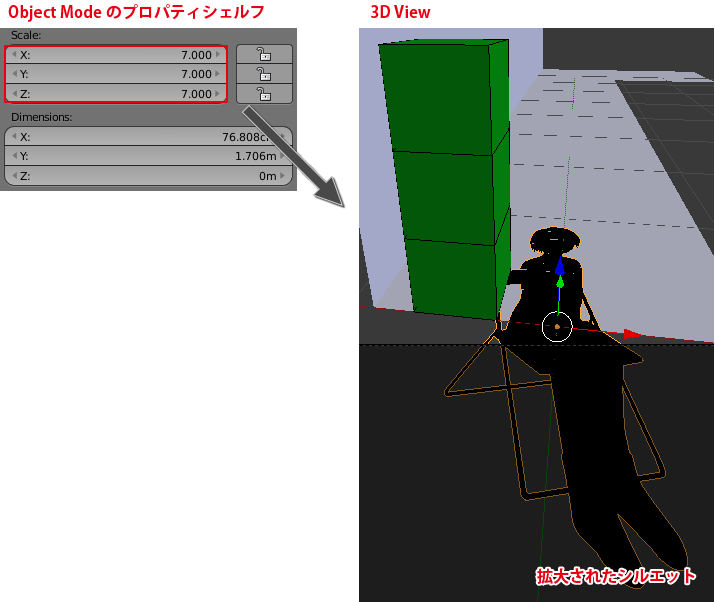
さて、このままではシルエットが小さくて視認性が悪いので、ざっくりと大きくしておきます。3D ViewをObject Modeに戻して、プロパティシェルフ内のScale値を変えます。これはオブジェクトの拡大倍率を表します。7を設定すると本来の7倍の大きさになります。(7倍というのはあくまでも例なので、倍率は実際のシルエットを見て判断してください。あとで調整するので、この段階ではざっくりでいいです)
●キーボードによる拡大操作(3D Viewウィンドウにマウスカーソルを置いてから)
- 例1:7倍 → s7[ENTER]
- 例2:0.8倍 → s0.8[ENTER] または s.8[ENTER]
- 例3:3分の1→ s/3[ENTER]
- ※入力内容は3D Viewの最下部に表示される
- ※入力中にBS,DEL,左右カーソルキーで数値の編集可
- ※入力を中止する場合は[ESC]キー

オブジェクトの拡大について少し補足しておきますが、Object Modeにおける拡大とEdit Modeにおける拡大は意味が異なります。Edit Modeではオブジェクトが本当に大きくなりますが、Object Modeでは本来の大きさを変えないまま、見かけ上拡大縮小します。その意味ではモディファイアのような非破壊的効果を生み出していると言えそうです。両者の違いは、またいつか説明します。この違いを知らずにはまったことがあるので。
5.アクティブカメラの変更
ここで昨日設定したCamera2の出番です。シルエットは光源から見たときに正常に見えるよう描かれているため、光源を視点とするCamera2からも正常に見えなければなりません。
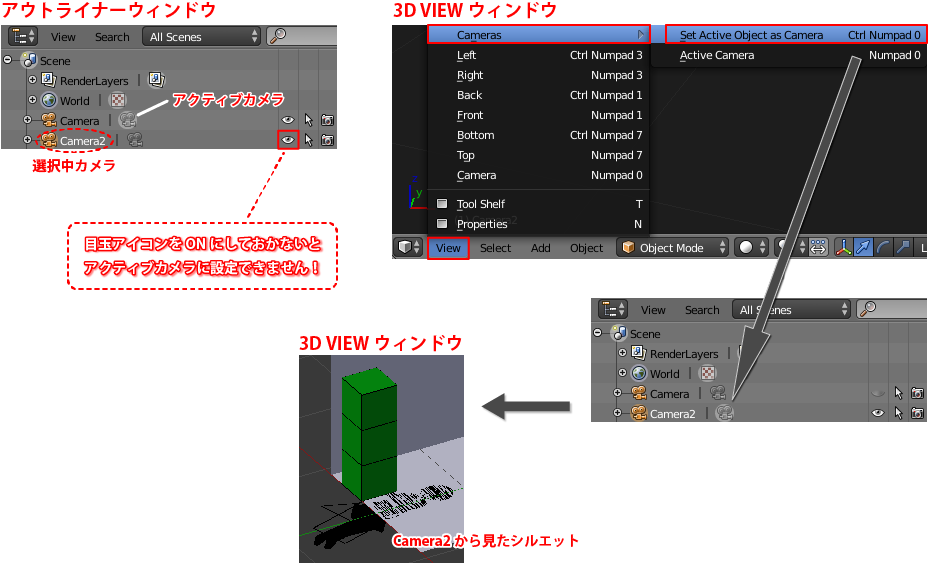
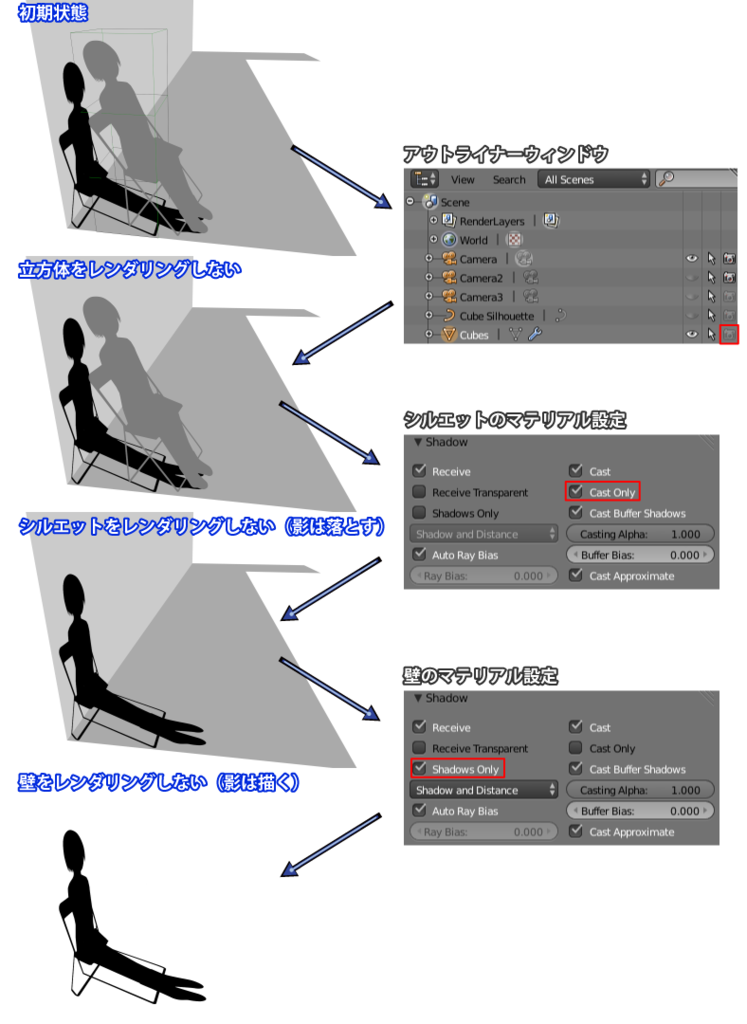
それを確認するためにはCamera2をアクティブカメラに設定する必要があります。アクティブカメラとは、レンダリング時に使うカメラのことです。アウトライナーウィンドウでカメラオブジェクトの右側にあるアイコンに白い丸が書かれていれば、それがアクティブカメラです。下図の場合Cameraがアクティブであることを意味します。
Camera2をアクティブにするには、まずCamera2を選択します。これは単純に文字の部分をクリックするだけです。Camera2が白文字であれば選択状態であることを意味しますが、選択しただけではアクティブにはなりません。
続けて、3D ViewウィンドウのメニューでView-Cameras-Set Active Object as Cameraを選択します。あるいは3D Viewウィンドウ上にマウスカーソルを置いてから、Ctrl+Numpad 0を押します。(Numpadとはテンキーのことです。テンキーの0と普通の0キーは違いますので注意してください)

この操作でCamera2がアクティブになります。また3D Viewが自動的にCamera2による視界に切り替わります。現段階ではシルエットは地面に寝たままですが、これを起こします。
シルエットはカメラと正対させる必要がありますが、これはカメラの回転角と同じ角度をシルエットの回転角として設定するだけで済みます。

設定が終わると、シルエットはパースによる変形が起こらず、2Dソフトで作ったときと同じ形状で見えるようになります。(透視図法的に言えば、1点透視相当です)
6.シルエットのサイズ、位置調整
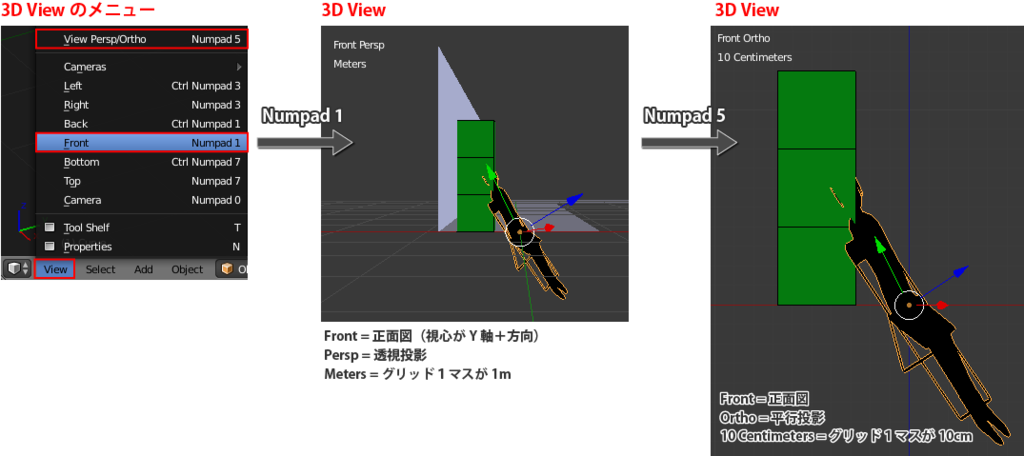
ここで一旦視点を切り替えて、Z座標を調整します。下図に示すメニューを選ぶか、Numpad 1を押すことで、正面図相当に切り替わります。Blenderにおける正面とはY軸+方向を指します。このままでは透視投影のままなので、続けてNumpad 5を押して、平行投影に切りかえます。3D Viewの左上にFront Pers Metersなどの文字が表示されていますが、これらの意味は下図の通りとなります。この表示を参考にして現在の表示モードを確認してください。

塗りつぶした立方体のままでは視認性が悪いので、今後の説明ではワイヤーにします。またシルエットの色も変えます。変更方法はあとで説明します。
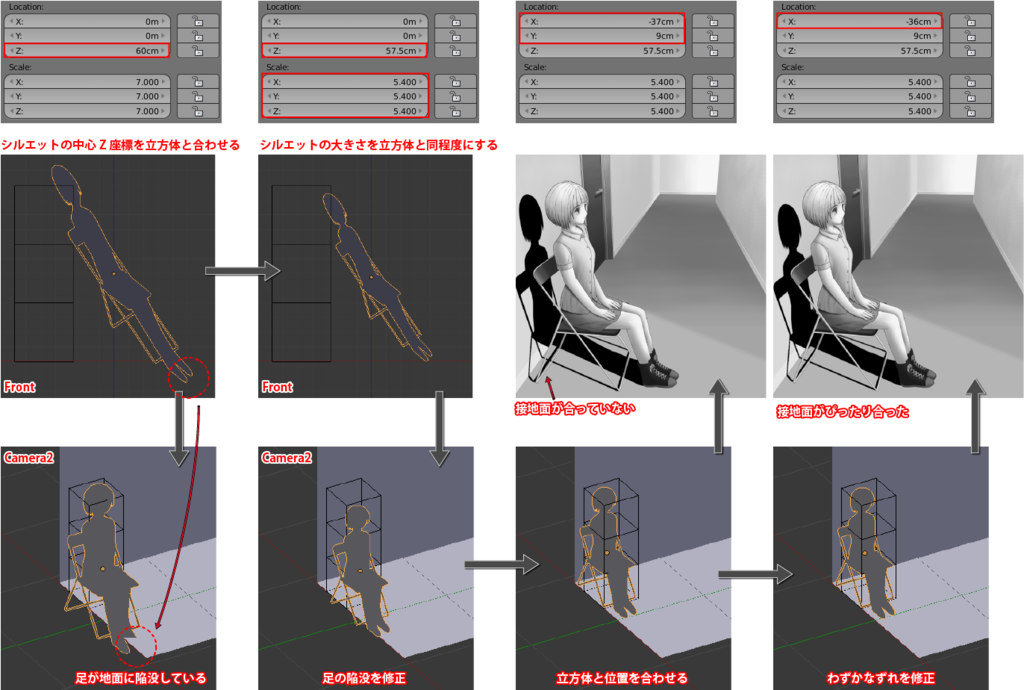
さて、ここからは職人技になります。まずはZ座標を変更して、立方体とシルエットの中心が同じぐらいの高さになるようにします。これは大きさを調整しやすくするためです。(下図1列目)
次にシルエットの大きさを立方体と同程度にします。これはScaleパラメータで調整します。併せてZの値も微調します。図のようにFront Viewで立方体と大体あっていれば問題ないと思います。(下図2列目)

1つ重要なことがあります。足を地面(床)に陥没させないようにしてください。立方体の位置から分かると思いますが、床はX軸(赤いライン)の高さにあり ます。ここより下に足が突き出てしまうと、足が地面に食い込んでいることになり、レンダリングした際に足がちょん切れてしまいます。もちろん影も正常に落ちません。よって、シルエットは必ず地面より上に配置してください。同じ理由で左の壁よりも手前に配置する必要があります。(上図1~2列目)
ここからはFront ViewではなくCamera2を使って調整します。Camera2に切り替えるには(現在アクティブであるとして)3D View上でNumpad 0です。
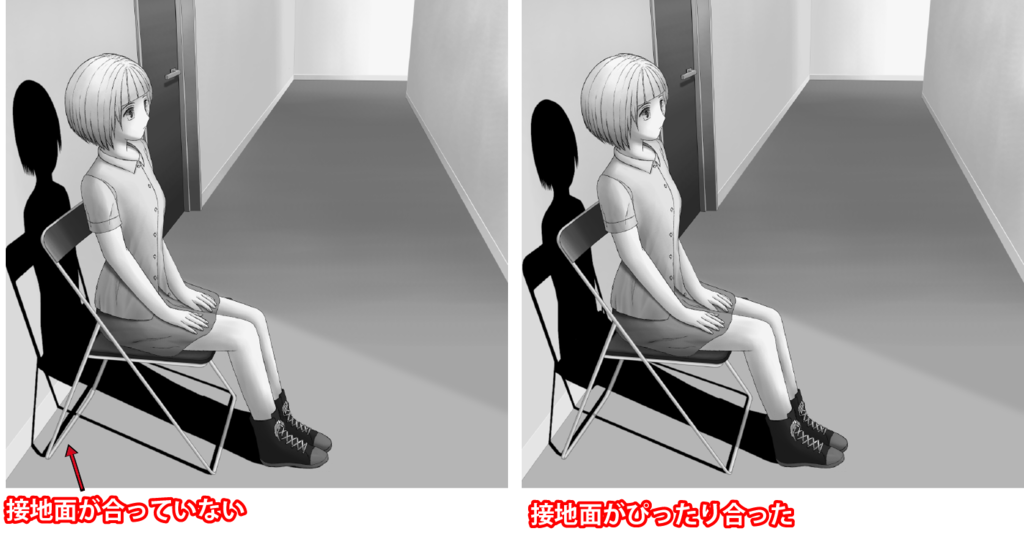
Zはいじらず、XとYのみを変更して、箱に収まるようシルエットを移動させていきます。良さそうな位置になれば、もう1台のカメラに切り替えた上でレンダリングして、イラストと合わせてみてください。このとき接地面を特に気にしてください。接地面の影がずれていると、素人目にもおかしな絵になります。(下図は上図の右中央と同じものです)

7.3D VIEWにおけるワイヤー表示
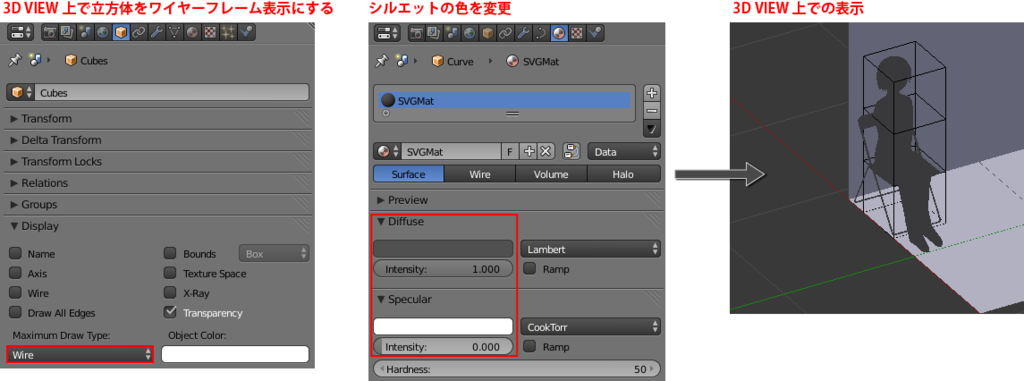
立方体を3D VIEW上でワイヤーにする方法ですが、立方体を選択した状態でプロパティウィンドウのヘッダーにある立方体アイコンをクリックして、Displayパネルを開いてください。その中にMaximum Draw Typeという項目がありますので、ここをWireにします。Solidにすると通常の塗りつぶした表示になります。なおSolidにしたまま、その上にあるWireチェックボックスをONにすると、塗りつぶした上でワイヤーも表示されます。
ついでに説明しておきますが、Wireチェックボックスの隣にあるX-rayをONすると、他の物体の奥にある場合でも隠れずに表示されるようになります。ただし、他の物体のX-rayもONにした場合はやはり隠れてしまいます。
これらの設定はすべて3D VIEW上での話であり、レンダリング結果には影響しません。

シルエットの色を変更したい場合は、シルエットを選択した状態でプロパティウィンドウのヘッダーでマテリアルアイコンをクリックし、DiffuseとSpecularの各パネルの色と強さを設定します。こちらはマテリアル設定であるため、レンダリング結果に反映されます。(シルエットの色変更は編集時の視認性を確保するためです。シルエットは最終的にレンダリング対象から外します)
8.影のみをレンダリングする方法
レンダリングで影のみを得る方法について説明します。初期状態のままでは、壁、シルエット、立方体がすべてレンダリングされてしまいます。これを1つずつ消していきます。
立方体をレンダリング対象から外すのは簡単で、アウトライナーウィンドウで立方体オブジェクトの右にあるカメラアイコンをOFFにするだけです。このアイコンをOFFにすると、そのオブジェクトはレンダリング対象から外されます。
他のオブジェクトも同じ方法と行きたいところですが、そうは問屋が卸しません。なぜならシルエットを除外すれば影を落とす要因が消滅し、壁を除外すれば影を受ける物体が消滅してしまうからです。その結果、影がレンダリングされなくなります。よってこれらのオブジェクトは別の手段を取る必要があります。

シルエットに関しては、昨日も説明しましたが、マテリアルのShadowパネルでCast Onlyをチェックします。これで「物体は描かないが影は落とす」という設定になります。(正確には、Castが影を落とす、Cast Onlyが物体を描かない、です)
次は壁ですが、同じくShadowパネルのShadows Onlyにチェックを入れます。この設定は「物体は描かないが、受けた影は描く」という設定になります。影が薄くなって困るという場合は、その下のリストボックスでもShadow Onlyを選ぶと良いようです。

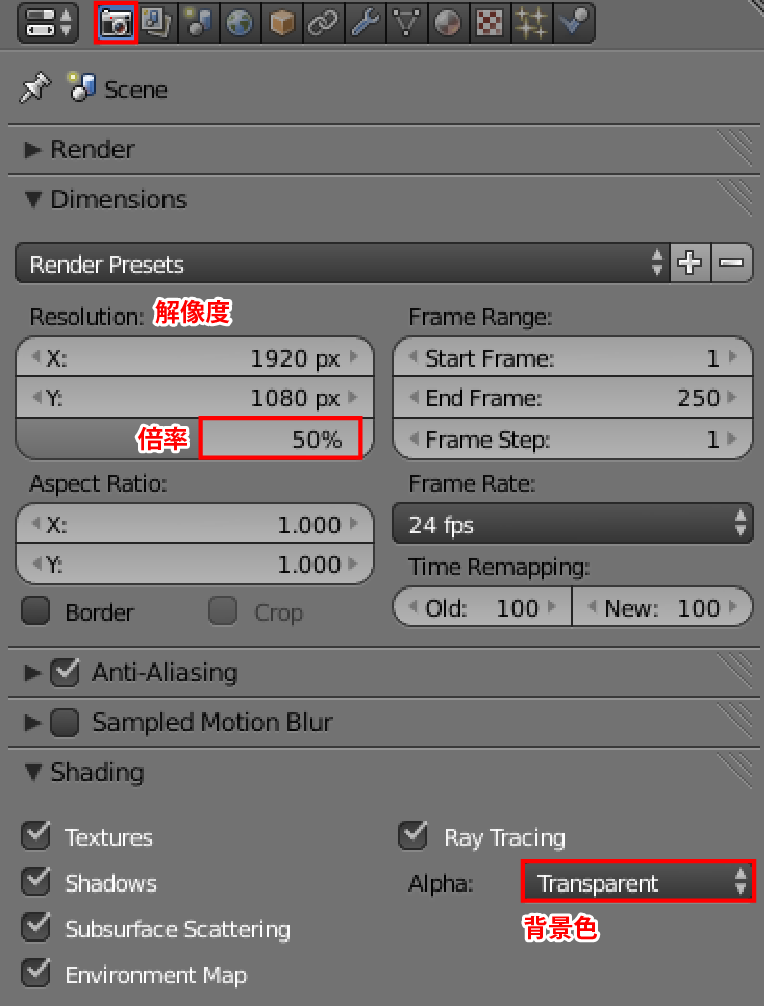
さらに背景も透明色にしておく必要があります。 プロパティウィンドウのヘッダー左端のアイコンをクリックしてください。ShadingパネルのAlphaでTransparentを選ぶと、背景が透明になります。
レンダリング結果の解像度が足りない場合は、左図の倍率を100%、200%等に上げてください。
9.その他の設定

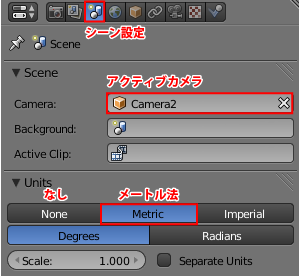
プロパティウィンドウのシーン設定についても説明しておきます。SceneパネルのCameraでアクティブカメラの変更ができます。3D Viewウィンドウ上でのCtrl+Numpad 0と同じですが、こちらは自動的にカメラ視点に切り替わらないという違いがあります。ただし、すでにNumpad 0でカメラ視点になっている場合は、アクティブカメラに視点が切り替わります。
Unitsパネルは表示単位の設定です。デフォルトはNoneであり、単位なしです。これに対して、Metricはメートル法になります。これを選んでおくと、物体の寸法などを指定する際に40cmなどの感覚的に分かりやすい単位で指定できるようになります。Imperialはアメリカ等で使われているインチやヤードといった単位です。
単位の変更は、表示上あるいは数値入力上の表面的な変化をもたらすだけで、内部のデータ値が書き換わるわけではないようです。(多分)
10.完成
異常に長い解説になってしまいましたが、以上で終わりです。
あとはペイントソフトで不透明度を調整すれば完成です。濃淡を付けたり、ぼかしたりの調整はお好みで。
