Blenderでカメラ位置合わせ(2点透視)
前回の続きです。今日は2点透視図でのカメラ位置合わせについて説明します。
1.2Dイラストと3DCGの合成
今回のサンプルは下図の2点透視図です。左がアナログ+デジタルペイントの2Dイラストで真ん中が3DCG、右が両者を50%-50%で合成したものです。(この合成自体にはあまり意味がないですが、要は同じ構図になってますという説明です)
 +
+ =
=
2.分析
まずは透視図法の分類から始めます。私は絵を描いた本人であるため、この絵が2点透視図であることを知っていますが、仮にその事実を知らなかったとすると、最初に何点透視に分類されるかを調べなければなりません。
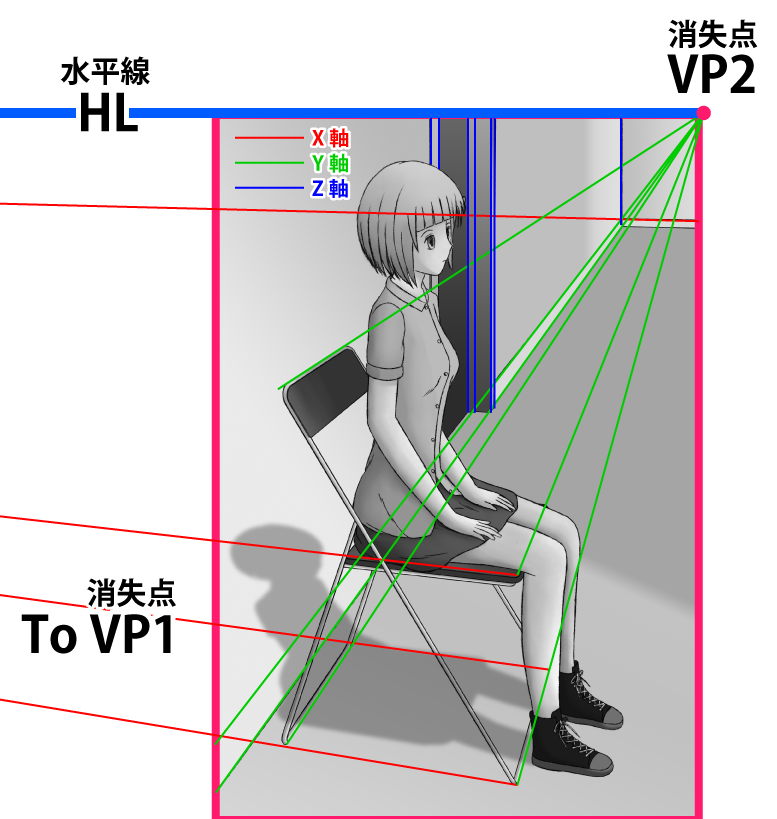
下図のように、絵の中から直交座標系の3軸となる直線を見つけ出します。もちろん直交座標系というからには、X軸、Y軸、Z軸は3次元的に見て互いに直交している必要があります。
透視図法では3次元的に同じ方向の直線群が一か所に収束する性質があります。この点のことを消失点と呼びます。緑の直線群は消失点VP2に収束していることが確認できます。さらに赤い直線群も画面外にある消失点VP1に収束しています。Z軸である青い直線群に関しては、画面上で平行線となっていますので、これらの直線をどこまで延長しても決して交わりません。この場合Z軸は消失点を持たないという結論になります。
まとめると、X軸とY軸は消失点を持ち、Z軸は持ちません。つまりこの3軸が持つ消失点は合計で2つであるため、2点透視図という分類になります。

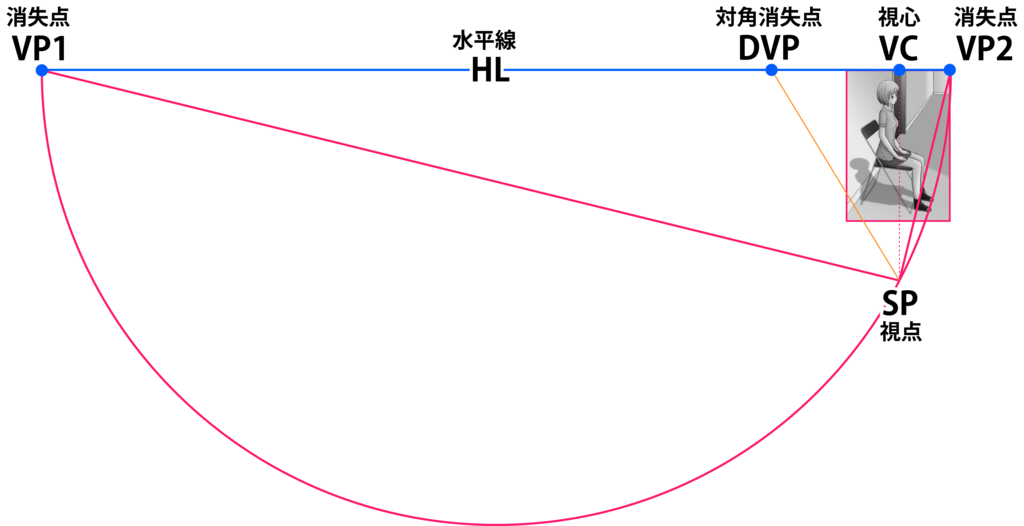
この例では消失点VP1が画面から遠く離れた位置に発生するため、全体図(下図)は絵に対してかなり大きくなります。2つの消失点VP1とVP2を結ぶ直線は水平線と呼ばれます。
図中にはさらにいくつかの点が書きこまれていますが、このうち視点(SP)がカメラの位置になります。今回のお題はカメラの位置を求めることですので、SPさえ作図できてしまえば、目的は半分ぐらい達成できたことになります。あとは3DCG上でSPの位置にカメラを合わせるだけですので。
他の点についても説明しておきます。VCは画面上かつカメラの正面に位置する点で、DVPは正方形の対角線の消失点になります。さらっと画面という用語が出てきましたが、透視図法における画面とは絵を描く領域のことです。
カメラ(SP)から見ると2つの消失点は互いに直交する向きにあります。これは上図に示す3軸X、Y、Zが、3次元的に見て互いに直交しているためです。

SPの位置を知るのは概念的には簡単で、∠VP1-SP-VP2が90°になる点を取ればいいだけです。数学的にはVP1-VP2を直径とする円を描けば、SPは必ず円周上に乗ります。問題は円周上のどこがSPになるかですが、もしVP1とVP2の2点が与えられただけであれば、円周上のすべての点がSPの候補になります。しかし、現実には与えられた絵の正面付近にカメラがいないと不自然であるため、上図のように絵の中心を通る縦ライン上あたりにSPを取ることになります。
数学的に厳密なSPの位置が必要な場合は、絵の中から正方形を探し出し、これを元に対角消失点を求めた上で円周角の定理を使わなければなりません。その方法はパースフリークス-2点透視-画角の測り方で説明しています。
3.Emptyオブジェクトで画像を表示
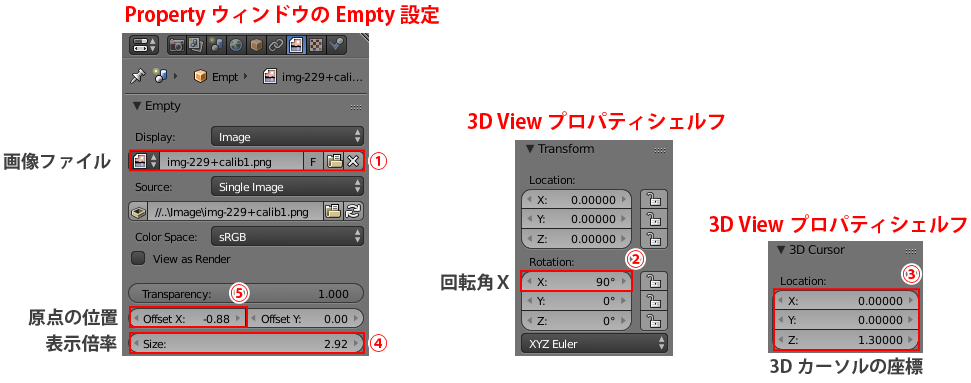
ではBlenderでの作業に移りましょう。途中までは前回説明した1点透視図の場合と同じ手順です。掻い摘んで説明すると、画像型のEmptyオブジェクトをグローバル座標の原点に生成し、上で作図した画像を読み込みます。次にEmptyオブジェクトの回転角Xを90°に、3DカーソルのZ座標を絵のアイレベルに設定します。今回の絵も前回同様1.3mがアイレベルであると仮定します。(座っている人物の頭上なので、恐らくそれぐらいかなと)

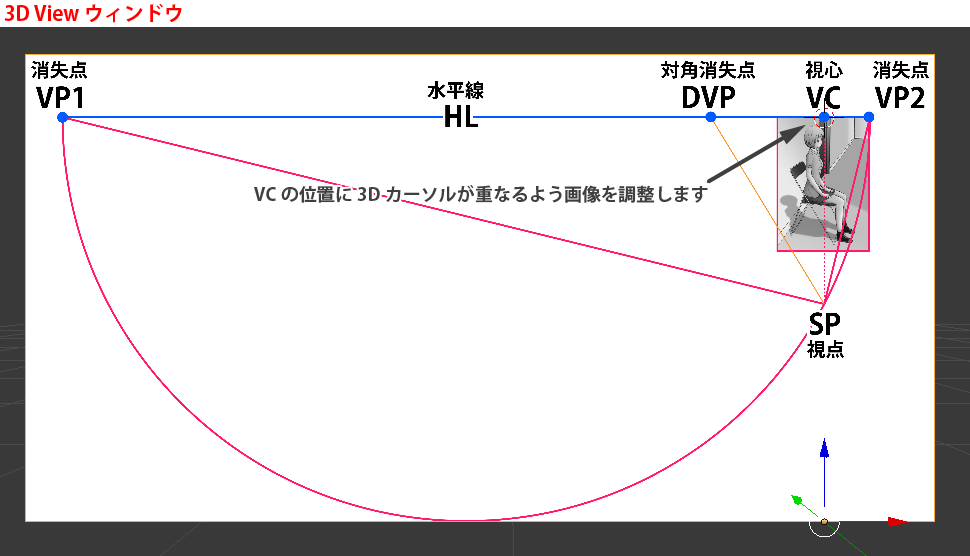
続けて、画像上の視心(VC)が3Dカーソルと一致するよう、EmptyオブジェクトのプロパティでSizeとOffsetXの値を調整します。手順的には上図1~5の順番で行うことになります。(一部の手順は前後しても問題ありませんが、基本的にこの順番で進めてください)
最終的に下図のようになります。

4.Empty画像のサイズ調整
ここからが新たな手順になります。今回用意した画像は作図線が大半を占め、絵の部分が小さいため、絵が大きくなるよう調整したいと思います。一応の目標としては画像の一番下がZ=0になるようリサイズします。(この手順は特に必須というわけではありませんが、あとの手順との絡みもあるので、今回は実施するということで話を進めます)
やることは画像の拡大縮小ですが、せっかく合わせた視心の位置は動かしたくないため、視心を中心とした拡大縮小を行います。
その準備として中心の変更を行います。Blenderでは回転や拡大縮小の中心になる点のことをピボットと呼んでいます。デフォルトでは選択した要素のメディアン(おそらく選択されている全頂点座標の相加平均だと思います。頂点に偏りがない場合は単純に図形の中央だと思ってください)になっています。例えば4つの頂点で構成される正方形を選択した場合、正方形の中心が回転や拡大縮小の中心になります。
しかし今回は視心を中心としたいので、ピボットを3Dカーソルに変更します。これで3Dカーソルが操作の中心になります。現在3Dカーソルは視心と重なる位置にありますので、視心を中心とした拡大縮小が行えるわけです。

さらにビューを正面図(Front)かつ平行投影(Ortho)に変更します。操作としてはテンキーの1を押すと正面図に、テンキーの5を押すと平行投影になります。5に関しては何度も押すと都度、平行投影と透視投影が切り替わります。
3D Viewの左上に小さな文字で何か表示されていると思いますが、ここがFront OrthoになればOKです。詳細は下表を参考にしてください。
第1要素
| 表記 | 向き | 操作 |
|---|---|---|
| Front | Y軸 + 方向 | Numpad 1 |
| Back | Y軸 - 方向 | Ctrl+Numpad 1 |
| Right | X軸 - 方向 | Numpad 3 |
| Left | X軸 + 方向 | Ctrl+Numpad 3 |
| Top | Z軸 - 方向 | Numpad 7 |
| Bottom | Z軸 + 方向 | Ctrl+Numpad 7 |
| Camera | カメラの向き | Numpad 0 |
| User | 上記以外 | マウス操作等 |
第2要素
| 表記 | 向き | 操作 |
|---|---|---|
| Persp | 透視投影 | Numpad 5 |
| Ortho | 平行投影(垂直投影) | Numpad 5 |
上記でUserというのがありますが、これはマウス中ボタンドラッグ等で視点を自由に動かしたときのことで、普通に操作すると大半はUserになります。前回の説明で下絵の表示方法としてBackground Imagesパネルを使わないという方針を示しましたが、これはUserのときに下絵が表示されないからです。(その方が便利という説もありますが)
Background Imagesで下絵が表示されるのは「Front」「Back」「Right」「Left」「Top」「Bottom」かつ「Ortho」のとき、または「Camera」のときのみです。
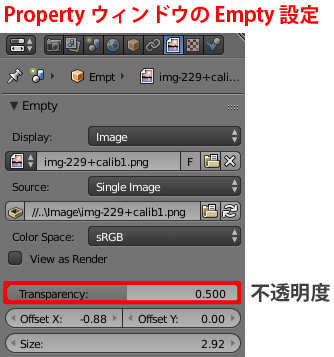
話が逸れましたが、もう1つ準備として画像の不透明度を下げたいと思います。理由はあとで説明します。Empyオブジェクトを選択した状態で、Propertyウィンドウの下図の画面を開き、 Transparencyの値を小さくします。1が完全な不透明、0が完全な透明です。
デフォルトでは1になっているので、これを0.5、あるいはもっと小さい値に設定してください。(0.1でもいいかもしれません)

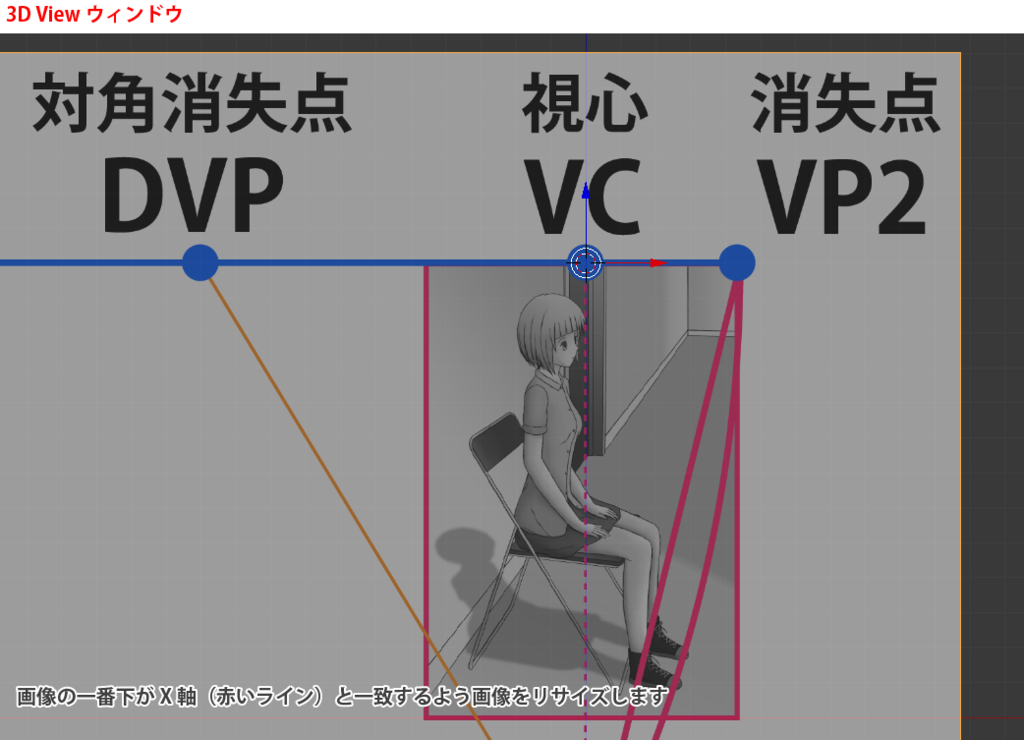
これで準備完了です。あとは3D View上でキーボードのSキーを押し、マウス移動で画像の下端とX軸の赤いラインが一致するよう調整してください。必ずしもこの位置に合わせなければならない必然性もないですが、今回はこのような方針で行きます。
不透明度を下げる理由ですが、完全な不透明だとX軸の赤いラインが見えず、合わせ込みが難しくなるためです。

5.Empty画像の回転
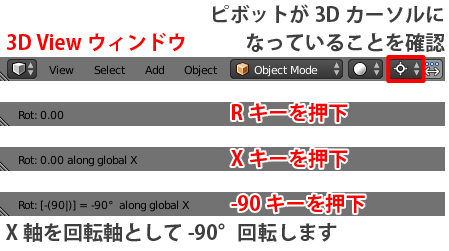
続けて画像を回転させます。ピボット(回転中心)は先の設定で3Dカーソルになっていると思いますので、そのままで良いです。3Dカーソルが視心の位置にあることも確認してください。
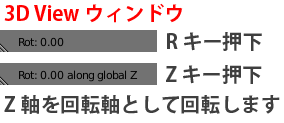
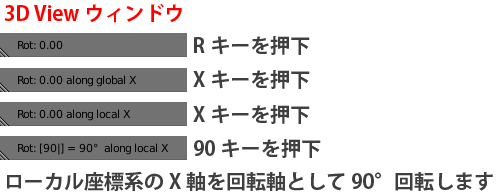
この状態でキーボードからRX-90と5文字連続で入力します。入力の際に3D Viewウィンドウのヘッダが下図のように変化することも確認してください。入力を間違えた場合はBackSpaceキーで1文字修正できます。またESCを押すと操作がキャンセルされ、最初からやり直すことができます。誤って操作を確定してしまった場合は、Ctrl+ZでUNDOできます。

最初のRは回転操作の開始を意味します。XはグローバルのX軸を回転軸にするという意味です。さらに-90は回転角の指定です。単位はdegreeです。全部合わせると、グローバルのX軸を回転軸として-90°回転するという意味になります。このときの回転中心はピボットである3Dカーソルの位置、すなわち視心になります。
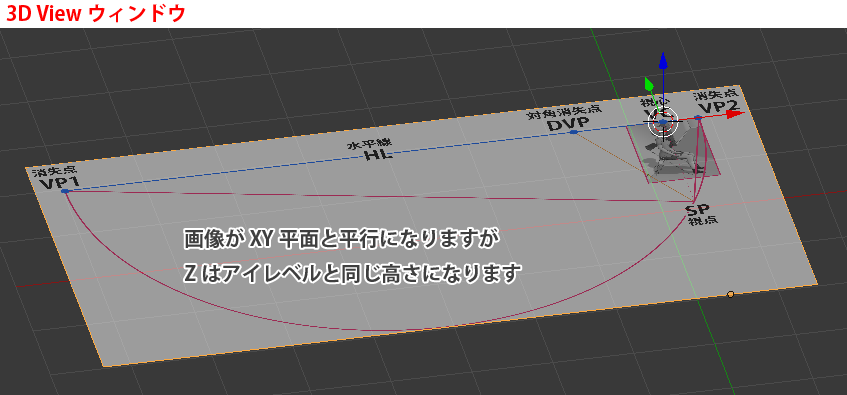
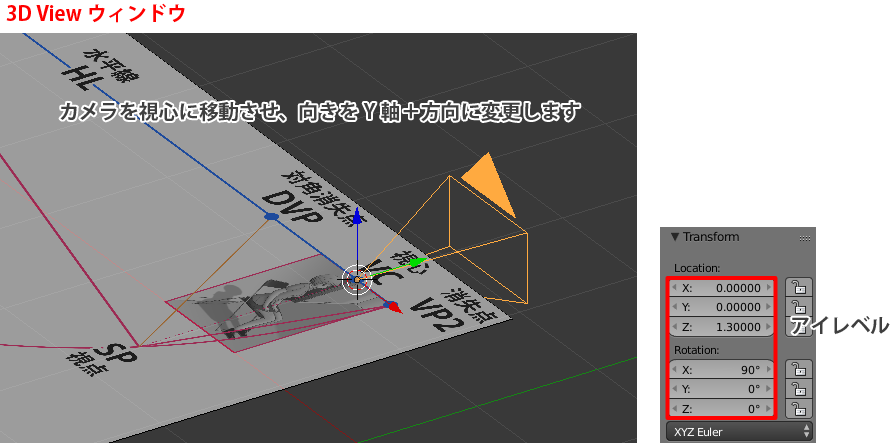
操作を終えると下図のように、画像がXY平面と平行な状態になります。視心を回転中心としたため、Zがアイレベルと同じ高さになっているのがミソです。Transformの回転パラメータに入力する方法では、回転中心が視心にならないので注意してください。

6.カメラの位置合わせ
ここまで来れば、カメラの合わせ込みは簡単です。なぜなら図中のSPはカメラの位置そのものだからです。
まずカメラを視心の位置まで移動させましょう。ここは前回説明した手順通りです。
まず3D ViewかOutlinerウィンドウでカメラを選択します。次に3D Viewウィンドウ上でShift-Sキーを押しSnapメニューを開いたあと、Selection to Cursorをクリックします。さらに3D ViewプロパティシェルフのTransformパネルで回転パラメータをX=90°、Y=0、Z=0に設定します。
要するに下右図のようなLocationとRotationになればOKです。Zはアイレベルですので、今回のサンプルでは1.3mですが、実際の絵にしたがって適切な値を設定してください。

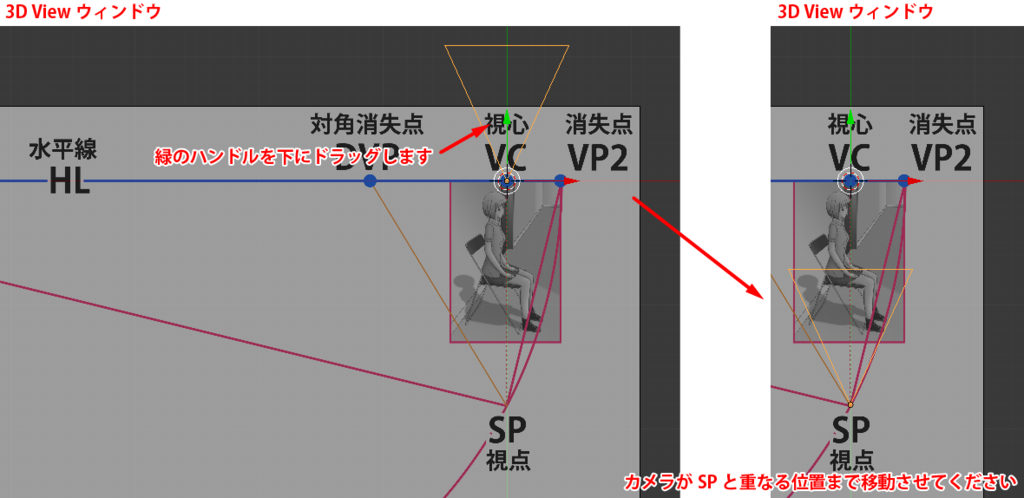
続けてカメラを移動させます。まずテンキーの7を押して平面図(真上からみた図)に切り替えます。カメラのY座標を変更しますので、緑のハンドルをマウスの左ボタンでドラッグし、オレンジの三角形の先端の丸がSPと重なる位置まで動かしてください。

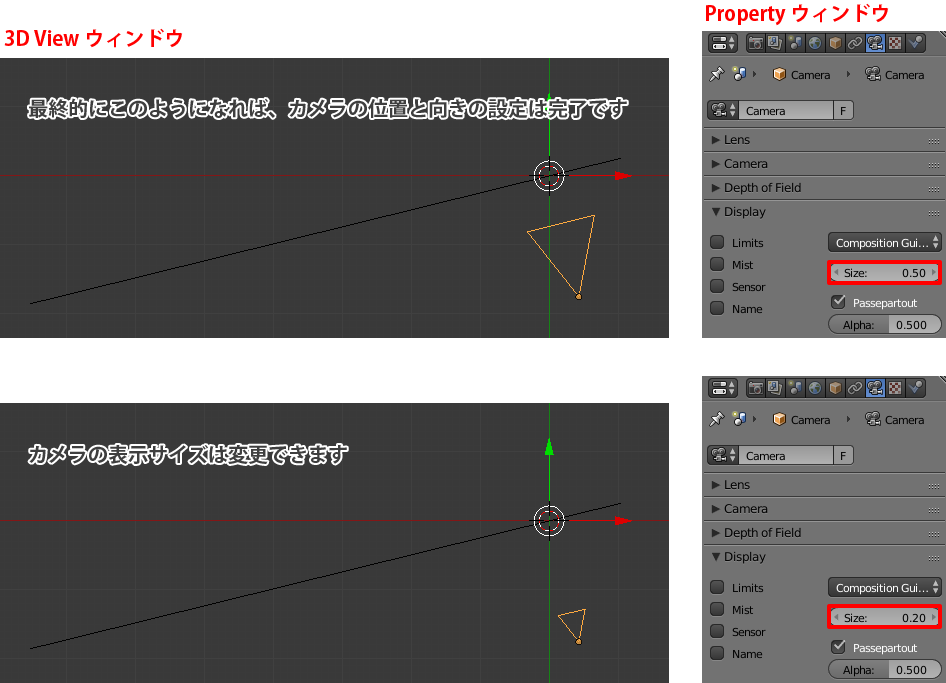
これでカメラの位置と向きの設定は完了ですが、ここからもう1作業必要です。
7.画像とカメラの回転
ここまでの作業で最低限度の設定は終わりましたが、このままでは物体がグローバルの座標軸に沿わないという問題があります。そこで、Empty画像とカメラの回転を行います。
今回は2つのオブジェクトを同時に回転させるので、両オブジェクトを共に選択状態にする必要があります。操作は以下の通りです。まずOutlinerウィンドウでCameraを左クリックします。この時点ではカメラのみが選択状態になります。
次にEmptyをShiftキーを押しながら左クリックします。こうすることでCameraを選択したまま、追加でEmptyオブジェクトを選択することができます。(単なるクリックだとCameraの選択が解除されてしまいます)
なお両者の選択は逆順でも構いません。

次に回転を掛けます。3D Viewウィンドウ上でRZと連続して入力してください。これでグローバルのZ軸を回転軸とする回転モードに入ります。

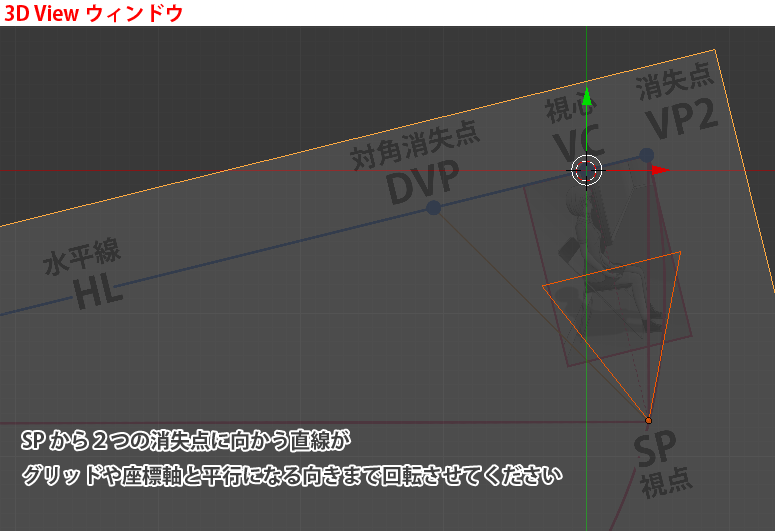
今回は回転角を数値指定ではなく、マウス移動で決めます。下図の通り、SPから2つの消失点VP1、VP2に向かう赤い直線が周囲のグリッドや座標軸(赤や緑の直線)と平行になる向きまで回転させます。回転の確定は左クリックになります。(右クリックはキャンセルです)
グリッドの線を見やすくするため、Empty画像のTransparencyを0.1に設定しました。

なお、この手順は角度を数値指定することでも代用できます。そのときに使う数値とはパースフリークスでおなじみの角度パラメータです。この場合、回転角は13.84°になるのですが、この角度は∠VC-SP-VP2と一致します。つまりこの角度をあらかじめ分度器で測っておけば数値指定でも回転をかけることができます。
8.画像の回転を戻す
今後こそカメラの設定は完了です。しかし、カメラの位置合わせのために画像を90°回転させてしまったので、これを元に戻す作業が必要です。
まずOutlinerウィンドウでEmptyのみを選択します。すなわち普通に左クリックしてください。

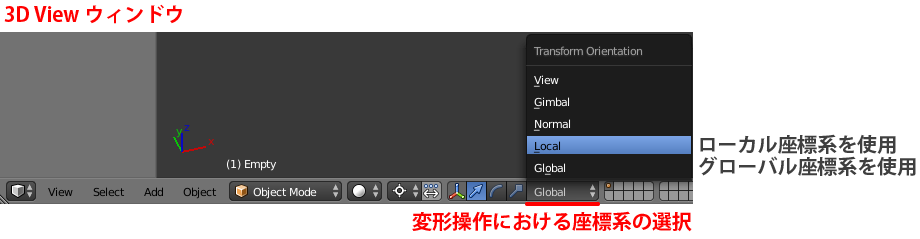
ここからが難しいのですが、3D Viewのヘッダで変形操作の座標系をLocalに変更してください。デフォルトではGlobalになっています。

続けて、キーボードからRXX90と入力します。Xを2回押す必要があるので注意してください。1回目のXではグローバル座標のX軸を回転軸とする指定になりますが、もう1度Xを押すことで上図で設定した座標系を回転軸とする指定になります。(どうやら事前にLocalを設定しておかない場合でも、Xを2回押すとローカル座標を使う指定になるようです。ただしNormal、Gimbal、Viewのいずれかを設定してある場合は2回目のXでその座標系が使われるので注意が必要です)

これで画像が元の状態に戻りました。Z軸回りの回転は必要なので、完全な初期状態に戻してはいけません。結果、下図の通りとなります。
最後に余談を少々。カメラの表示サイズが大きすぎる場合は、カメラを選択した状態でPropertyウィンドウのDisplayパネルにあるSizeを変更してください。初期値は0.5となっています。このサイズ変更は表示上の変更にすぎませんので、レンダリング結果には一切影響しません。

9.画像の差し替え
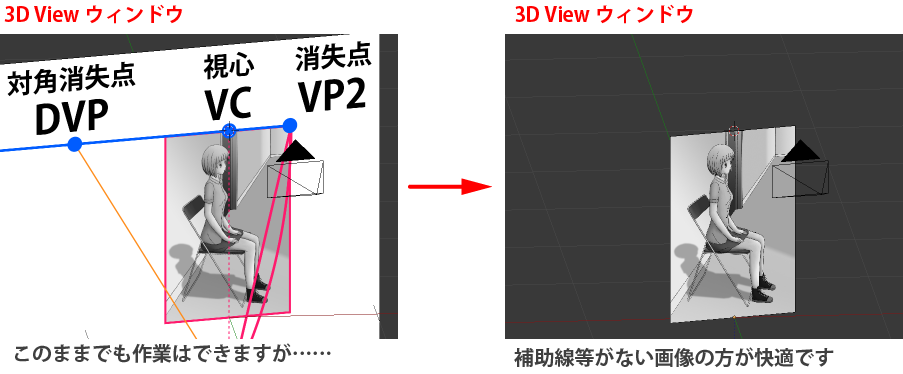
今後こそ完全に作業は完了していますが、画像が作図線入りというのは何かと不便ではあります。これを本来の絵のみの状態にするには、単純に画像を差し替えるしかありません。
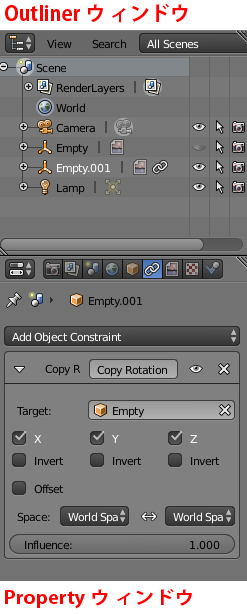
具体的にはEmptyオブジェクトをもう1つ作り、最初のEmptyオブジェクトと同じ回転パラメータ(3D Viewプロパティシェルフ内のTransformパネルのRotation)を設定します。この作業はConstraint(下図)を使うとスマートではありますが、大した作業でもないので、普通にコピペで実現しても問題ないと思います。

あとは新たに作ったEmptyオブジェクトのOffsetX、OffsetY、SizeをPropertウィンドウ内で調整すれば、元の画像とぴったり合う位置が見つけられると思います。
位置合わせが終われば、元の画像を非表示にして完了です。

次回は3点透視図の説明を行います。手順は2点透視図とほぼ同じなので、今日説明した手順をきっちり理解しておいてください。